Irei usar o programa Photoscape por ser mais simples e fácil, ok?
1. Abra o Photoscape. Irei usar essa foto.
2. Vá em “Editor” e recorte a foto do jeito que você quer! Mas lembre-se, é recomendável que ela fique bem ao lado para que a foto do seu icon não fique em cima da capa. Aí ficará feio!
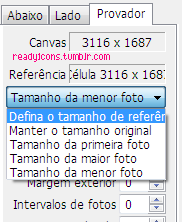
3. Vá em “Combine” e em “Defina o tamanho de referência”

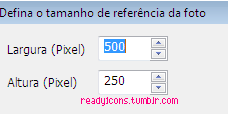
4. Em largura digite 500, e em altura digite 250. Pressione “Ok”.

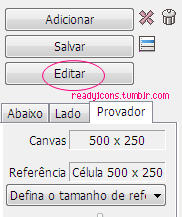
5. Vá em “Editar”.

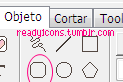
6. Após abrir o editor, vá em “Objeto” e no “T” e digite o texto, se você quiser!
7. Depois, ainda em Objeto, clique no modo caixa arredondada.

8. Escolha a cor. Recomendo ou preto, ou cinza! Irei usar o preto.
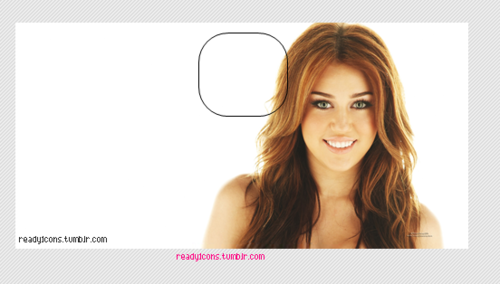
9. Agora você irá fazer no meio o lugar onde ficará o seu icon. É preciso que esteja bem certinho, pois se não a capa ficará feia! Veja:

10. Pronto, a sua capa está pronta. Você pode adicionar algum efeito na foto ou qualquer outra coisa para que fique bem bonitinho.
Um truque para você fazer o quadrado para o icon ficar certinho quando for colocar a capa em seu twitter, é salvar alguma capa que eu já postei aqui (x) e ir na montanha com um sol (x) e ir em foto. Você abre a capa que você salvou e coloca transparente (x). Assim, você irá ver onde fica o quadradinho certinho e fazer a capa ficar bonita!
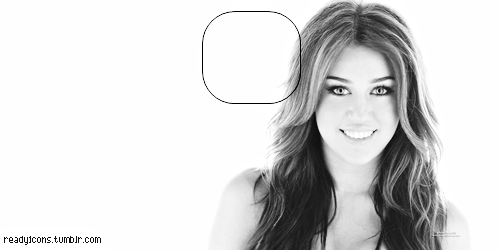
Resultado final:

Espero que tenham gostado, beijos ><'
.png)
Muito legal seu blog !!
ResponderExcluirEste comentário foi removido pelo autor.
ResponderExcluirNão entendi nada, aqui no meu PhotoScape não tem isso ´´ provador, editar.. ´´ :(
ResponderExcluirTem como baixar photoscape no celular ? E fazer essas capas do mesmo jeito ?
ResponderExcluirTem como baixar photoscape no celular ? E fazer essas capas do mesmo jeito ?
ResponderExcluirTem como baixar photoscape no celular ? E fazer essas capas do mesmo jeito ?
ResponderExcluir